Il y a quelque chose qui me frustre profondément : je vois trop souvent des gens avec des projets incroyables qui sont bloqués par le design. Ils se sentent incompétents, nuls. Du coup, ils vont sur des sites comme Wix avec des templates, mais ça ne colle pas à leur projet. La charte graphique n'est pas alignée avec ce qu'ils veulent faire et rien n'est cohérent entre leurs différents supports.
Mais aujourd'hui, tout ça va changer. Je vous présente Benjamin Issenmann, un designer extraordinaire qui va nous partager son approche unique du design.
L'Approche Classique vs. L'Approche de Ben
Quand on pense au design, on pense souvent à quelque chose de "joli" - une belle chaise, un beau site. Du coup, quand on fait sa propre marque ou son propre site, on commence très vite par le "joli" et on prend des templates pour nous aider.
L'approche de Ben est radicalement différente. Pour lui, le design c'est avant tout l'intention - étymologiquement, c'est le "dessein" (D-E-S-S-E-I-N).
"Si on devait choisir un synonyme pour 'designer', ce serait 'intentionner'. Un designer, c'est quelqu'un qui donne un langage visuel pour communiquer une intention."
Le Modèle Mental du Design Intentionnel
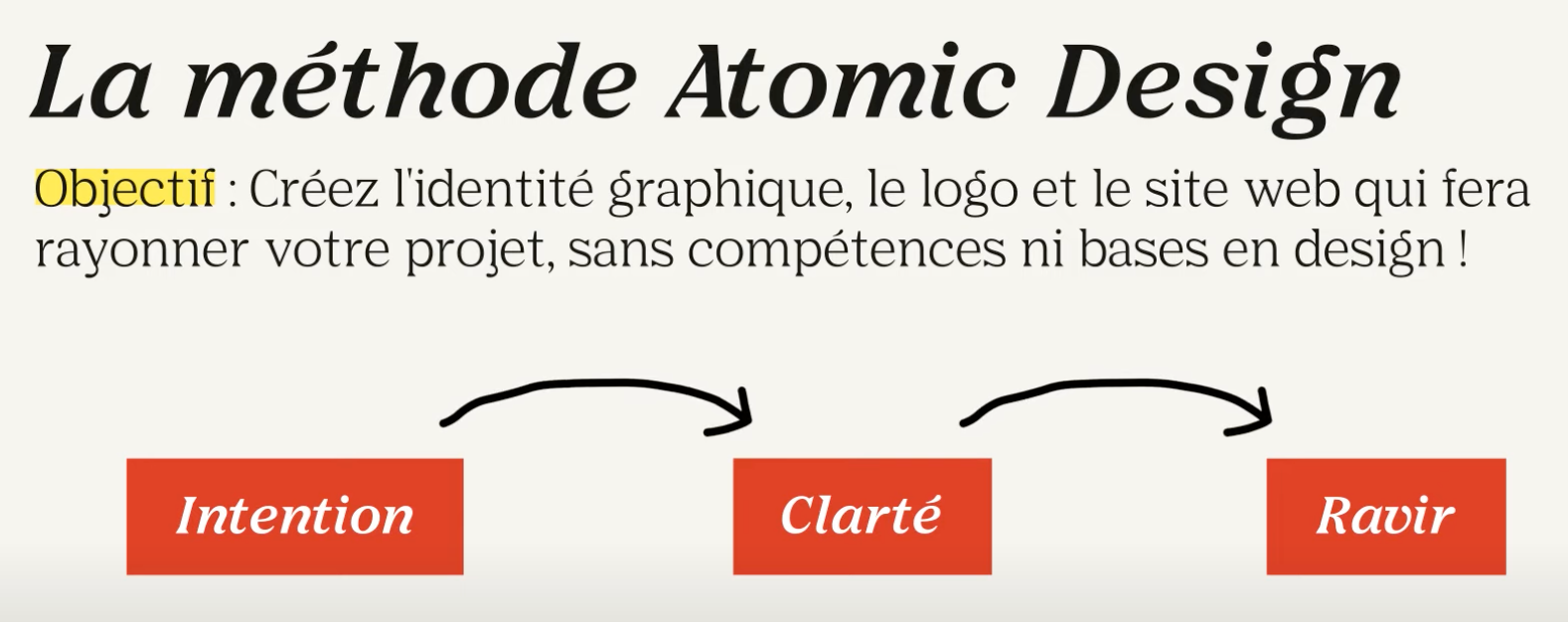
Ben nous propose un modèle en trois étapes :
- L'Intention : Définir clairement ce qu'on veut accomplir
- La Clarté : Structurer et organiser notre message
- Le Ravissement : Utiliser les couleurs, polices et autres éléments pour enchanter nos utilisateurs
Si on ne fait que ravir sans intention claire, notre design ne fonctionnera pas.

La Méthode en Action : Création d'un Site Web
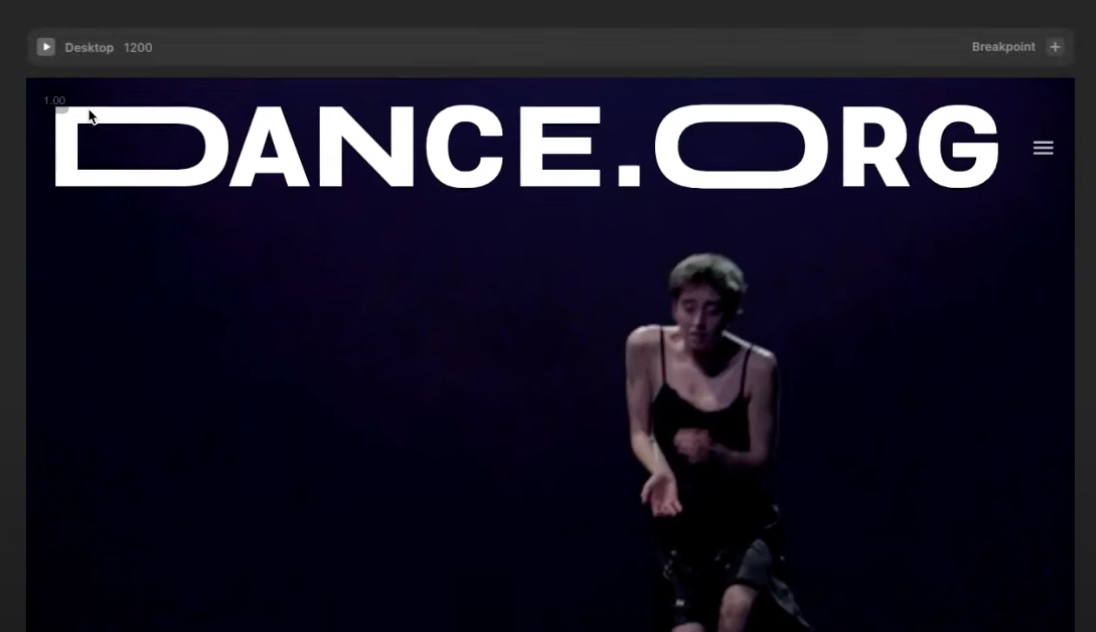
Pour illustrer cette approche, nous avons créé ensemble le site web de dance.org, un projet visant à répandre la danse consciente dans le monde.
1. Clarifier l'Intention
Premières questions essentielles :
- Pour qui ?
- Pour qui PAS ?
- Que doivent-ils ressentir ?
- Que ne doivent-ils PAS ressentir ?
On a passé près de deux heures sur ces questions. Un temps qui n'est absolument pas perdu, car il nous permet de :
- Définir notre audience cible
- Comprendre leurs besoins
- Clarifier notre message
- Donner une personnalité à notre marque
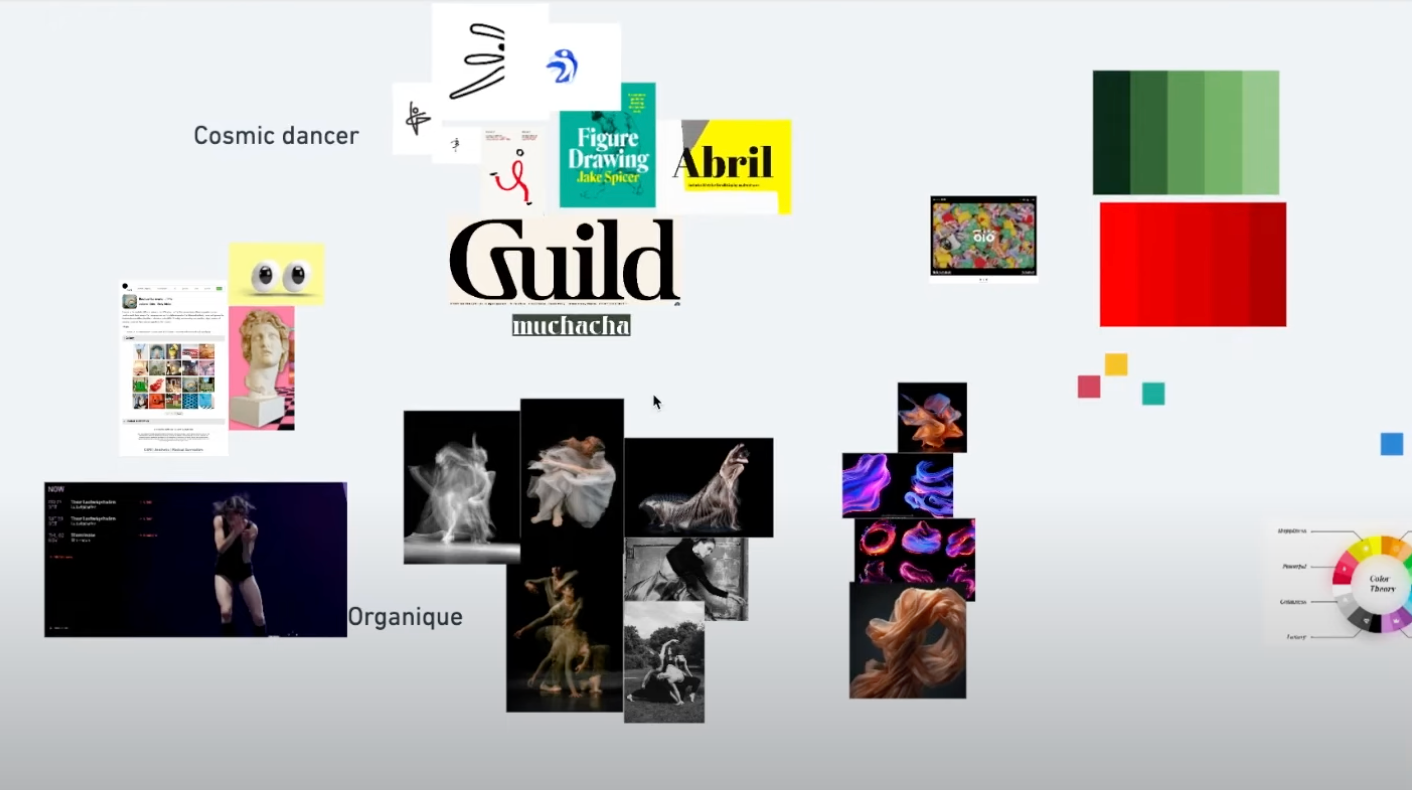
2. Le Moodboard : Traduire l'Intention en Visuel
"La création ne vient pas ex nihilo. Elle ne vient pas de nulle part."
Contrairement à l'image romantique de l'artiste face à sa page blanche, le design s'inspire toujours de quelque chose. Les agences de design, les fashion designers, les architectes - tous s'entourent d'inspiration dans leur espace.
Le moodboard nous permet de :
- Collecter des éléments qui nous inspirent
- Explorer différentes directions visuelles
- Éviter le blocage de la page blanche
- Construire un univers cohérent

3. De l'Inspiration à la Direction
Une fois notre moodboard constitué, nous sommes passés en mode convergence. Au lieu de choisir une direction au hasard, nous avons :
- Exploré différents concepts
- Testé plusieurs combinaisons de polices et couleurs
- Évalué chaque choix par rapport à nos intentions initiales
- Itéré jusqu'à trouver la bonne direction
"On n'est pas figé avec une direction. Au début, on copie-colle, on duplique, on teste, on teste, on teste."
4. La Charte Graphique : Notre Bible Visuelle
Une fois notre direction choisie, nous l'avons formalisée dans une charte graphique qui définit :
- Les polices pour les titres et paragraphes
- Les couleurs principales et secondaires
- Les règles d'utilisation des éléments graphiques
Cette charte est cruciale car elle :
- Assure la cohérence entre tous nos supports
- Nous fait gagner du temps sur les futures décisions
- Rassure nos utilisateurs grâce à cette cohérence
5. La Structure du Site : Le Site Map
Avant de nous lancer dans le design du site, nous avons créé un site map. Comme le dit Ben :
"Chaque page doit avoir une intention, un objectif et elle doit être claire."
Pour chaque page, nous avons défini :
- Son objectif principal
- Son call-to-action (CTA)
- Sa place dans le parcours utilisateur
Cette étape m'a permis de simplifier drastiquement mon site en fusionnant les pages aux objectifs similaires.
6. Le Contenu Avant le Design
L'étape suivante fut d'écrire tout le contenu du site. Pourquoi ? Parce que comme l'explique Ben, le texte est l'outil le plus puissant et le plus direct du designer.
Pour chaque page, nous avons :
- Défini les sections nécessaires
- Écrit les textes
- Structuré l'information
- Validé que chaque mot serve notre intention
7. Le Wireframe : Le Squelette de Notre Site
Avant de passer au design final, nous avons créé un wireframe - une version épurée du site qui se concentre sur :
- La structure de l'information
- La hiérarchie des éléments
- Les espacements et placements
- Le parcours utilisateur
Cette étape nous permet de nous concentrer sur l'essentiel sans être distraits par les couleurs ou la typographie.
Le Résultat Final

Grâce à tout ce travail préparatoire, la création du site final a été étonnamment rapide et fluide. En environ 1h30, nous avons pu :
- Mettre en place la structure de base
- Appliquer notre charte graphique
- Créer une première page
- Décliner facilement les pages suivantes
"C'est ça la force de ce processus. Quand on arrive au truc qui semble être le plus dur - le site web - en fait, on a déjà tous les éléments."
Conclusion
Cette approche du design intentionnel nous montre qu'un bon design ne commence pas par l'esthétique, mais par une intention claire. En suivant ce processus méthodique :
- Nous évitons les pièges des templates génériques
- Nous créons quelque chose d'authentiquement aligné avec notre projet
- Nous gagnons en efficacité grâce à une préparation minutieuse
- Nous obtenons un résultat professionnel et cohérent
Le secret n'est pas dans les outils ou les compétences techniques, mais dans la clarté de notre intention et la rigueur de notre processus.

